この記事では、JavaScriptを用いてWebサイトを操作する基本的な方法について紹介します。
Webサイトの作成はHTML/CSSが使用されますが、動的なサイトなどそれだけでは実現が難しい機能もあります。
JavaScriptを使うことで、実現できるWebサイトの幅が広がるので、この記事では入門として基本的なJavaScriptの使い方を紹介します。
HTML/CSSの書き方について知りたい方は、過去のこちらの記事も参照ください。

【DOM】プログラムでHTMLを操作する
プログラム(JavaScript)でHTMLを操作するにはDOM(Document Object Model)を利用します。
DOMはHTMLをプログラムで操作するためのAPIで、このAPIを使用してJavaScriptはHTMLの構造を取得し、編集を行います。
HTMLにJavaScriptを適用する方法
まずはHTMLにJavaScriptを適用する方法を紹介します。
- <script>タグで囲んで、その中にJavaScriptのコードを記載する
- <script>タグのsrc属性で、.jsのソースファイルのパスを指定する。
①の方法は、JavaScriptもHTML内に書くため、短くて簡易的なコードを書く場合には便利なのでサンプルとして書く際に利用します。
HTMLファイルとJavaScriptを別ファイルに分離して記述したい場合は、②の方法でファイルパスを指定することができます。
ここでは、ダイアログが表示されるだけのシンプルなHTMLを具体例として、JavaScriptの読み込み方を紹介します。
<!-- JavaScriptをHTMLから読み込む -->
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JSを読み込む</title>
</head>
<body>
<!-- ①.scriptタグにJavaScriptのコードを記載する方法 -—>
<script>
alert("hello")
</script>
<!-- ②.scriptタグのsrc属性に.jsのソースコードを指定する方法 -—>
<!-- <script src="hello.js"></script> -->
</body>
</html>
// ②の方法で使用するJavaScript
alert("hello")このHTMLをブラウザで読み込むと、JavaScriptが実行され"hello"という文字がダイアログで表示されます。
JavaScriptでHTMLを参照/編集する:querySelector
続いて、JavaScriptからHTMLを参照する方法を紹介します。
JavaScriptでHTMLを参照/編集するには、どこを参照するか指定する必要があります。例えば、h1タグの文章を変更したい場合は、h1タグを指す情報が必要です。これはdocument.querySelectorを用います。
- JavaScriptでHTMLを参照するにはdocument.querySelectorを用いる
- 参照箇所はdocument.querySelector("セレクター")で指定する
- 具体例1:h1タグを参照する
- document.querySelector("h1")
- 具体例2:class名「btn」を参照する
- document.querySelector(".btn")
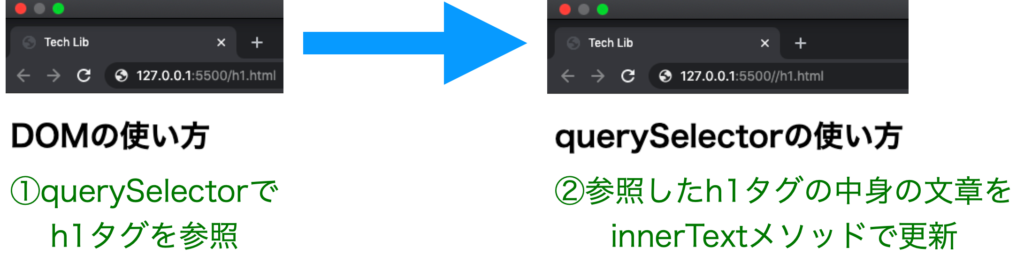
具体例を見ていきます。この例では、h1タグを持つHTMLに対して、querySelectorでh1タグの要素を参照し、innerTextメソッドで中身を更新しています。
そのため、HTMLの表示結果は元の「DOMの使い方」から、「querySelectorの使い方」に変わっています。

この具体例は次のHTMLファイルで実現できます。(JavaScriptは①の方法で、HTMLファイル内に埋め込んでいます。)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Tech Lib</title>
</head>
<body>
// h1タグ
<h1>DOMの使い方</h1>
<script>
// ① h1タグの要素を参照する
const h1 = document.querySelector("h1")
// ② h1タグの文章を更新する
h1.innerText = "querySelectorの使い方"
</script>
</body>
</html>JavaScriptでHTMLにイベント発生時の動作を追加:addEventListener
次は、Webサイトでイベントが発生した際に、動作を追加する方法を紹介します。
イベント発生時の処理を追加するにはaddEventListenerを用います。
ここではイベントとして、ボタンがクリックされたら文字サイズが変化するWebページを例に、addEventListenerの使い方を紹介します。
- イベント発生時の動作を登録するには、addEventListenerを用いる
- addEventListenerの使い方
- target.addEventListener(event, listener)
- target:イベントを確認(Listen)する対象
イベントに対応したオブジェクトのメソッドとして実行する - event:クリックなどのイベント
- listener:イベント発生時の動作。JavaScriptの関数を指定するのが一般的。
- target:イベントを確認(Listen)する対象
- target.addEventListener(event, listener)
- Webページの構成は、h1タグのタイトルと、ulタグのリスト、btnクラスを持つbuttonタグがあります。
- ボタンをクリックすると、ulタグのフォントサイズが拡大/縮小され、ボタン名も拡大/縮小と変化します。
- フォントサイズの変更は、ulタグにクラスを追加することで実現しています。

この具体例は次のHTMLファイルとCSSファイルで実現できます。(JavaScriptは①の方法で、HTMLファイル内に埋め込んでいます。)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>DOM Basic</title>
</head>
<body>
<h1>DOMの基本的な使い方</h1>
<ul>
<li>要素の取得: document.querySelector</li>
<li>イベント発生時の動作を登録: document.addEventListener</li>
</ul>
<button type="button" class="btn active">拡大</button>
<script>
// ul要素を参照する
const ul = document.querySelector("ul");
// クラス名が"btn"の要素を参照する
const btn = document.querySelector(".btn");
// イベント(クリック)発生時の処理を関数で定義
const toggle_class = function() {
// class「"large_font"」をトグル(ない場合は追加、ある場合は削除)します。
// "large_font"classを追加することでフォントサイズを変更します。
ul.classList.toggle("large_font");
// ボタンの文字を拡大/縮小と変更する
if (this.innerText === "拡大"){
this.innerText = "縮小"
} else {
this.innerText = "拡大"
}
}
// ボタンが"click"された時に、toggle_class関数を実行する
btn.addEventListener("click", toggle_class);
</script>
</body>
</html>.btn {
cursor: pointer;
color: #fff;
background-color: #0d6efd;
border-color: #0d6efd;
border: 1px solid #0d6efd;
padding: .375rem .75rem;
font-size: 1rem;
border-radius: .25rem;
}
/* 標準のフォントサイズ */
ul {
font-size: 1rem;
}
/* フォントサイズを拡大する */
.large_font {
font-size: 1.2rem;
}イベント発生時の処理を追加する方法を見てきました。今回はイベントとして馴染み深いマウスクリックを対象としましたが、イベントには他にもマウスでフォーカスされた場合や、スクロールされた場合など様々なものがあります。
使用できるイベントの一覧を知りたい方はこちらのサイトを参照ください。
イベントリファレンス
終わりに
JavaScriptでWebサイトを操作するDOMについて基本的な操作として、querySelectorとaddEventoListenerを紹介しました。これにより、JavaScriptでHTML要素の参照を行い、マウスクリックといったイベント発生時の動作を追加することができます。また、HTML/CSSだけでは実現できなかった動的なWebサイトの構築もできるようになります。



コメント