新しい技術を身に付けるには、実例と共に動作を確認しイメージを掴みつつ、実践していくのが効率的です。私も実践を重ねながら今もスキルを習得しています。
なのでこの記事では、お問い合わせフォームの画面を例に、html+cssの書き方を見ていきます。
- htmlとcssの関係性を理解
- html、cssの基本的な書き方を実例と共に学習
- よく使われるhtmlタグとcssプロパティを理解
ゴールイメージ(お問い合わせフォーム)
はじめにこの記事のゴールを共有したいと思います。
この記事のゴールは、以下に表示している「お問い合わせフォーム」をhtml+cssで作れるようになることです。
html, cssの役割分担から、htmlによるWebページの構成、cssによるレイアウトを作成しながらWeb画面構築の基本を身に付けていきます。

Webサイトはhtmlとcssの組み合わせで表示される
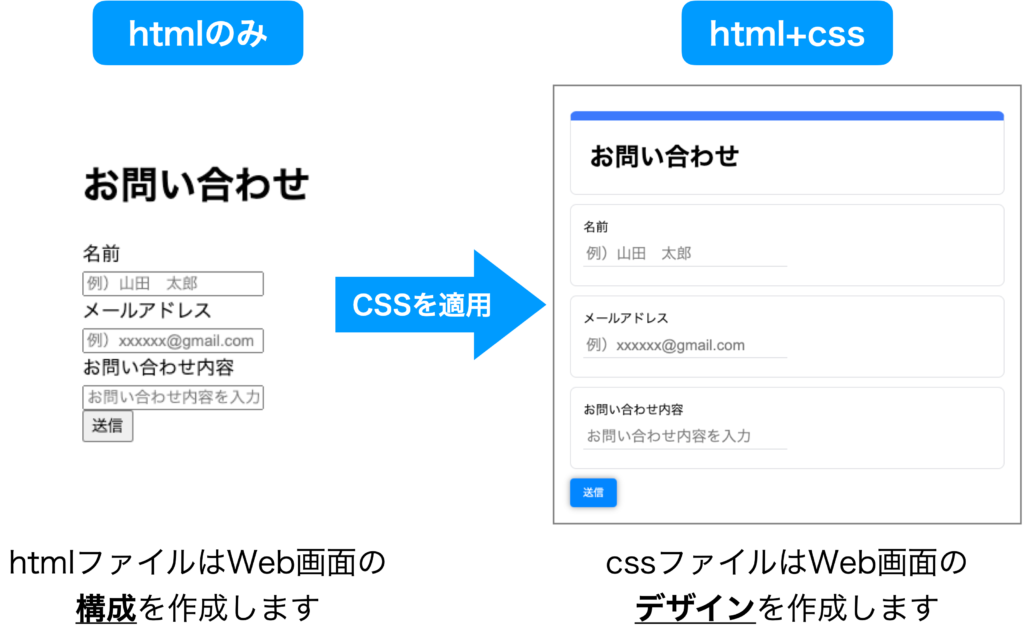
Webページはhtmlファイルとcssファイルで表現されています。それぞれの役割分担を見ていくと次のようになります。

htmlで表示する文字、画像といった画面の構成を作成し、cssでフォントサイズや色、配置といったレイアウトを作成します。
そのため、htmlだけでもWeb画面に表示することはできますが、非常に簡素な表示になります。
そしてhtmlにcssを適用することで見慣れたWeb画面が出来上がります。
では、htmlファイルから中身を作成していきましょう。
htmlファイルを作成する
htmlは下記のように、<html>タグの中に<head>タグと<body>で基本構成されます。
<html>タグはhtml画面の全体を示しています。
<head>タグには画面には表示しませんが、必要な情報を記載します。そして<body>タグに画面に表示する情報を記載していきます。
<!DOCTYPE html> <!-- htmlの先頭に書くおまじないという理解で大丈夫です -->
<html>
<head>
<!--
headタグには画面には表示したくないけど、指定したい情報を入力します。
具体的には、cssファイルへのリンク、文字コード、ページのタイトルなどを記載します。
-->
</head>
<body>
<!--
bodyタグは画面に表示したい内容(文字、画像、入力フォームなど)を記載します。
-->
</body>
</html>ちなみにhtmlでは、<!-- -->で囲まれた部分はコメントと見なされ、無視されます。
<head>タグの中身を作成する
<head>タグの中身から作成していきます。
ここでは、文字コード、ページタイトル、cssファイルへのリンクを指定しています。
(<meta name="viewpoint"で始まるタグは、一旦おまじないと思っていただいて大丈夫です。参考:Responsive web design basics)
<head>
<meta charset="UTF-8"> <!-- 文字コードを指定。基本は"UTF-8"で大丈夫です。 -->
<meta name="viewpoint" content="width=device-width">
<title>お問い合わせ</title> <!-- ページのタイトル -->
<link rel="stylesheet" href="style.css"> <!-- 適用するcssファイルの指定 -->
</head><body>タグの中身を作成する
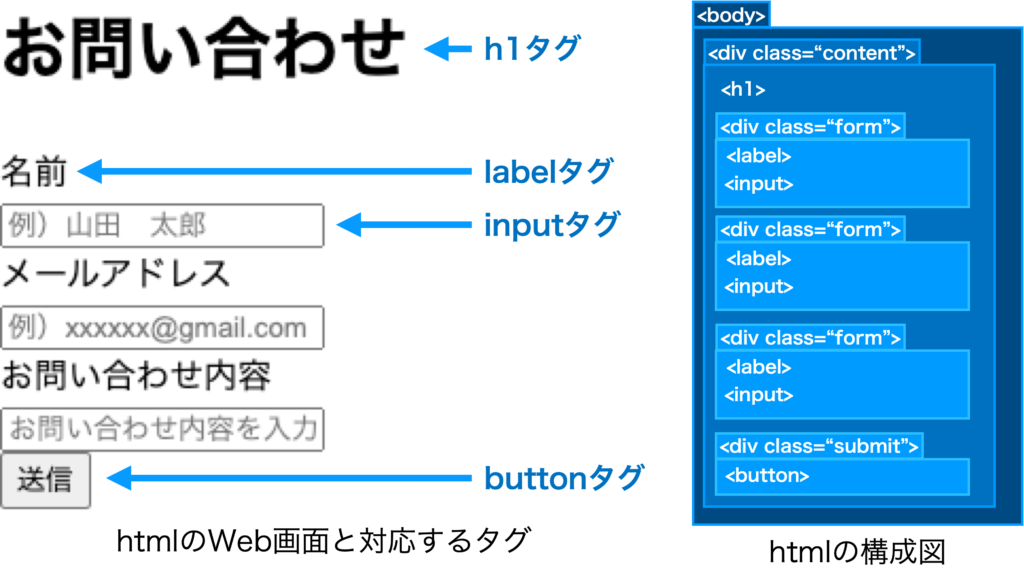
htmlで表示されるWeb画面と、対応するhtmlタグの関係を説明したのが次の図になります。

「お問い合わせ」の文字を見出しを表す<h1>タグで記載しています。そして入力内容となる「名前」、「メールアドレス」、「お問い合わせ内容」を<label>タグで記載し、入力欄は<input>タグで作成します。最後に送信ボタンを<button>タグで作成しています。
このhtmlの構成を表しているのが、「htmlの構成図」になります。
構成図にしか記載されていないタグとして、<div>タグがあります。これは領域を示すために用いており、一般的にclass属性と共に用いられます。<div>タグで領域を示すことで、その領域に対してcssでレイアウトを指定することができます。
この構成図に対応するようにhtmlファイルを作成すると次のようになります。
<body>
<!-- bodyタグは画面に表示したい内容(文字、画像、入力フォームなど)を記載します。 -->
<!-- ①全体の枠組みとh1タグによる見出し -->
<div class="content">
<h1>お問い合わせ</h1>
<!-- 名前の入力フォーム -->
<div class="form">
<label for="myname">名前</label>
<input id="myname" type="text" name="myname"
placeholder="例)山田 太郎">
</div>
<!-- メールアドレスの入力フォーム -->
<div class="form">
<label for="mymail">メールアドレス</label>
<input id="mymail" type="email" name="mymail"
placeholder="例)xxxxxx@gmail.com">
</div>
<!-- お問い合わせ内容の入力フォーム -->
<div class="form">
<label for="myquestion">お問い合わせ内容</label>
<input id="myquestion" type="text" name="myquestion"
placeholder="お問い合わせ内容を入力">
</div>
<!-- 送信ボタン -->
<div class="submit">
<button type="submit">送信</button>
</div>
</div>
</body>htmlファイルで新たに現れた内容にタグの属性があります。タグの属性とは、<div>タグの中にある、classや、<label>タグの中にあるfor、<input>タグの中にあるid, type, name, placehoderが該当します。
属性を指定することで、各タグに追加情報を指定することができます。
具体的には<input>タグの"type"属性では入力フォームの形式を指定します。type="text"で文字列の入力を、type="email"とすることでメールアドレスの形式のみを受け付けるようになります。
type属性で指定できるものの一覧はこちらから確認できます。
各タグとその属性の説明は次の一覧で紹介します。
htmlタグ一覧
お問い合わせフォームを作成する際に使用したhtmlタグとその属性を以下の表にまとめました。
| htmlタグ | 説明 |
| <h1> | セクションの見出しを表示します。見出しは<h1>〜<h6>までの6段階用意されており、<h1>が最上位になります。 ・例 <h1>お問い合わせフォーム</h1> |
| <div> | スタイルを指定する領域を指定するために用いられます。 <div>タグはそれだけでは特に何もしませんが、id属性やclass属性を付与し、スタイルを適用する際にそのid/classを指定することで、スタイルを指定しやすくします。 ・例 <div class="form"> <label for="mymail">メールアドレス</label> <input id="mymail" type="email" name="mymail"> </div> |
| <label> | <input>タグと関連付けるのに使用します。 関連付けは、for属性で<input>タグのid属性を指定することで行います。 ・例 <label for="mymail">メールアドレス</label><input id="mymail" type="email" name="mymail"> |
| <input> | ユーザからの入力を受け付けるためのWebベースのフォーマットを表示します。 <input>タグはtype属性によって動作が大きく変わります。 ・使用した属性 id: タグをリンクする際に指定する識別子(id)を設定します。 type: 入力フォームのタイプを指定します。 name: 入力フォームの名称。入力情報と共に送信される。 placeholder: 入力フォームが空の場合に薄字で表示される内容。 ・例 <input id="mymail" type="email" name="mymail" placeholder="例)xxxxxx@gmail.com"> |
| <button> | クリックできるボタンを表示します。 ・例 <button>送信</button> |
htmlタグについて、より詳細を調べたくなった場合は、こちらのサイトで日本語の説明を確認することができます。
HTML: HyperText Markup Language
htmlファイル全文
ここまでで作成したhtmlファイルの全文は次の通りです。
このhtmlをブラウザで開くとhtmlのみのお問い合わせフォームが表示されます。
<!DOCTYPE html> <!-- htmlの先頭に書くおまじないという理解で大丈夫です -->
<html>
<head>
<!--
headタグには画面には表示したくないけど、指定したい情報を入力します。
具体的には、cssファイルへのリンク、文字コード、ページのタイトルなどを記載します。
-->
<meta charset="UTF-8">
<meta name="viewpoint" content="width=device-width">
<title>お問い合わせ</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<!-- bodyタグは画面に表示したい内容(文字、画像、入力フォームなど)を記載します。 -->
<div class="content">
<h1>お問い合わせ</h1>
<!-- 名前の入力フォーム -->
<div class="form">
<label for="myname">名前</label>
<input id="myname" type="text" name="myname"
placeholder="例)山田 太郎">
</div>
<!-- メールアドレスの入力フォーム -->
<div class="form">
<label for="mymail">メールアドレス</label>
<input id="mymail" type="email" name="mymail"
placeholder="例)xxxxxx@gmail.com">
</div>
<!-- お問い合わせ内容の入力フォーム -->
<div class="form">
<label for="myquestion">お問い合わせ内容</label>
<input id="myquestion" type="text" name="myquestion"
placeholder="お問い合わせ内容を入力">
</div>
<!-- 送信ボタン -->
<div class="submit">
<button type="submit">送信</button>
</div>
</div>
</body>
</html>オススメの学習サイト
動画でより丁寧に学習したいという方は、Udemyのフロントエンドエンジニアになりたい人の Webプログラミング入門講座がオススメです。
私もこの講座を受講してゼロからhtml+cssを学びましたが、説明が分かりやすく短時間で基本的な内容を抑えることができます。bootstrap(cssフレームワーク)やjavascriptの使い方も解説されているので、そのあたりの記事も今後作成していきます。
終わりに
お問い合わせフォームを対象にhtmlファイルの作成方法を具体的に見てきました。この続きとして、こちらの記事でcssファイルを作成して、デザインを整える方法を紹介していきます。




コメント