時系列データを簡単に可視化し、グラフ表示する方法を紹介していきます。
可視化にあたってはpythonの可視化用ライブラリとして最も一般的なMatplotlibを使って時系列データを可視化する方法を紹介します。
使用する時系列データ
今回はこちらのサイト「Pythonでビットコインの価格を取得する(2)」を参考にBitCoinのチャートを取得しました。データは3秒間隔の時系列データになっています。
こちらのダウンロードボタンから、Zipで圧縮したCSVファイル「ticker_20200428」を取得できます。
時系列ファイルのダウンロード
早速時系列データを使ってみたいという方は以下の「ダウンロード」ボタンからファイルを取得できます。
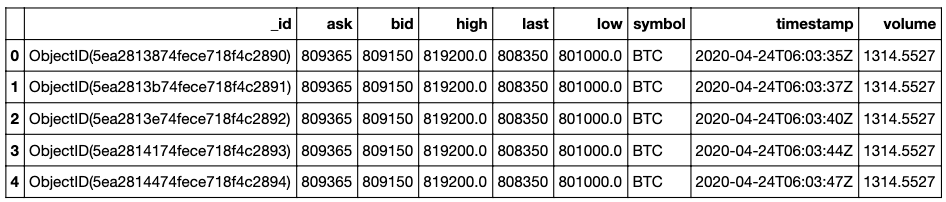
中のCSVファイルはこのような時系列データになっています。

Matplotlibを使って時系列データのグラフ作成
早速グラフを作成していきましょう。
はじめに必要なライブラリをImportして、CSVファイルを読み込んでいきます。
import numpy as np
import pandas as pd # CSVデータの読み込みに利用
import matplotlib.pyplot as plt # グラフ化に使用
%matplotlib inline # Jupyter Notebookやgoogle colaboratoryで可視化する際の設定
data_dir = 'データの保存先ディレクトリ'
fdata = 'ticker_20200428.csv' # 読み込み時系列ファイルの名前
df_data = pd.read_csv(data_dir + '/' + fdata)
ファイルを読み込んだので、BitCoinの買値(ASK)の時系列データを可視化していきます。
- matplotlibでグラフ表示をする基本的な方法1
fig, ax = plt.subplots()
ax.plot(x,y)
- matplotlibでグラフ表示をする基本的な方法2
fig = plt.figure()
ax = fig.add_subplot(1,1,1)
ax.plot(x, y)
方法1を使って可視化したコードは次のようになります。
時系列データ(df_data)に対応するX軸(xx)を用意して、方法1でグラフを表示します。
# 設定情報
x_unit = 60 # 横軸の単位設定 [分]
y_unit = 1000 # 縦軸の単位設定 [千円]
data_span = 3 # 時系列データの間隔。
# 横軸(X軸)
# 今回の時系列データは3秒刻みですので、
# data_span「s秒」 * データの長さ「len(df_data['対象データ'])」として、時間軸を用意します。
xx = np.arange(start=0, stop=data_span*len(df_data['ask']), step=data_span)
# グラフを可視化
fig, ax = plt.subplots()
ax.plot(xx, df_data['ask']) # ax.plot(縦軸, 横軸, label='凡例の名前')を記載する
# グラフ表示
plt.show()
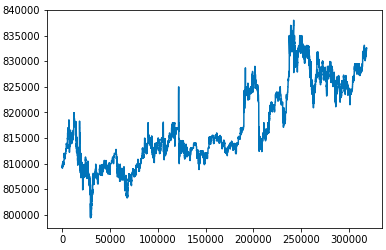
このようなグラフが表示されるはずです。

グラフの表示ができたので、タイトル、凡例、軸の名前を追加していきます。
グラフにタイトル、凡例、軸の名前を追加する方法
どれも同じようなやり方で追加することができますので、一気に追加していきましょう。
- タイトル、軸の名前を追加する方法
ax.set_title('タイトル名', fontsize=16) # タイトルを追加する。fontsizeの指定は任意
ax.set_xlabel('横軸の名前', fontsize=12) # 横軸の名前を追加する。fontsizeの指定は任意
ax.set_ylabel('縦軸の名前', fontsize=12) # 縦軸の名前を追加する。fontsizeの指定は任意
- 凡例を追加する
ax.plot(x, y, label='凡例の名前')
ax.legend(fontsize=12) # 凡例を追加する
タイトル、凡例、軸の名前を追加したコードは次のようになります。
fig, ax = plt.subplots()
ax.plot(xx // 60, df_data['ask'] // 1000, label='ask') # 軸の単位に合わせて割り算を追加。
ax.legend(fontsize=12) # 凡例を追加
ax.set_xlabel('Time [min.]', fontsize=12) # 横軸の名前を追加
ax.set_ylabel('JPY [¥ K]', fontsize=12) # 縦軸の名前を追加
ax.set_title(cols[i+1], fontsize=16) # グラフのタイトルを追加
# グラフ表示
plt.show()
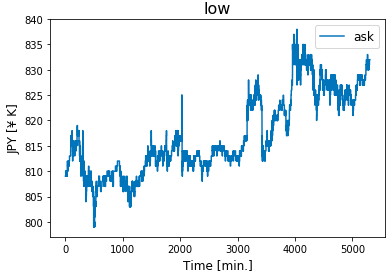
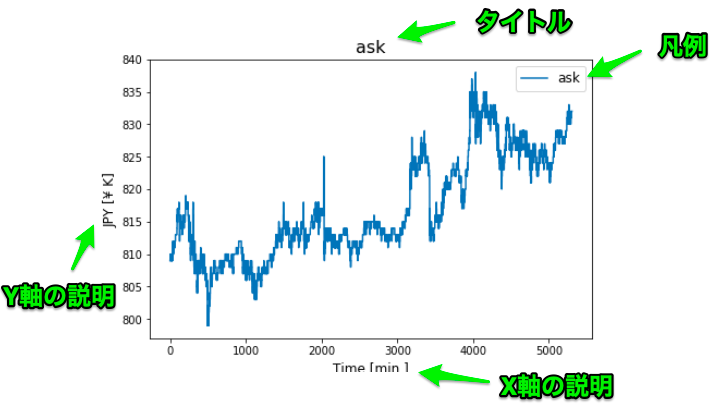
このコードを実行すると次のようなグラフができます。

グラフを重ねて表示する
最後に複数の時系列データを重ねて表示する方法を紹介したいと思います。
といっても、ここまでの作業とほとんど同じなので簡単です。
- 複数のデータを1つのグラフに表示する方法
fig, ax = plt.subplots()
ax.plot(x,y1) # グラフ1
ax.plot(x,y2) # グラフ2
コードを書くと次のようになります。
fig, ax = plt.subplots()
ax.plot(xx // 60, df_data['ask'] // 1000, label='ask') # グラフ1
ax.plot(xx // 60, df_data['high'] // 1000, 'g' ,label='high') # グラフ2
ax.legend(fontsize=12)
ax.set_xlabel('Time [min.]', fontsize=12)
ax.set_ylabel('JPY [¥ K]', fontsize=12)
ax.set_title(cols[i+1], fontsize=16)
# グラフ表示
plt.show()

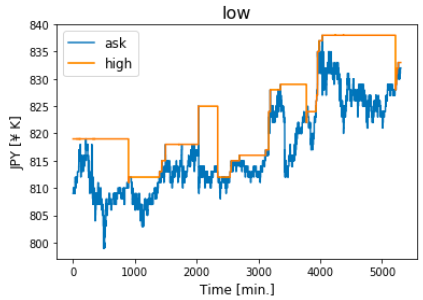
これで複数のグラフを同時に表示することができました。
ちなみにグラフの色や線のタイプも自由に変更することができます。
グラフの色、線のタイプを指定する
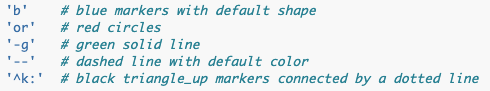
ax.plot(x,y1, 'フォーマット') # グラフ1
※フォーマットの記載例

実際にやってみるとこんな感じです。
指定できるフォーマットについては公式サイトに一覧があります。
英語ですが、ページ下に表形式でまとまっているのでわかりやすいです。
fig, ax = plt.subplots()
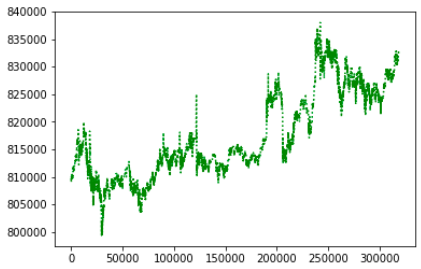
ax.plot(xx, df_data['ask'], 'g:')

(おまけ)公式リンク集
- matplotlib.axes.Axes.plotについて
https://matplotlib.org/api/_as_gen/matplotlib.axes.Axes.plot.html#matplotlib.axes.Axes.plot - AxesにLegendを追加する方法
https://matplotlib.org/3.1.1/api/_as_gen/matplotlib.axes.Axes.legend.html - 凡例の追加
https://matplotlib.org/3.1.1/api/_as_gen/matplotlib.axes.Axes.set_xlabel.html - タイトルの追加
https://matplotlib.org/3.1.1/gallery/subplots_axes_and_figures/figure_title.html



コメント