実践で身に付ける身に付けるhtml+cssの後編として、cssの書き方について紹介します。
html編はこちらのページから参照ください。

- cssを作成してWebページのレイアウトを整える方法
ゴールイメージ
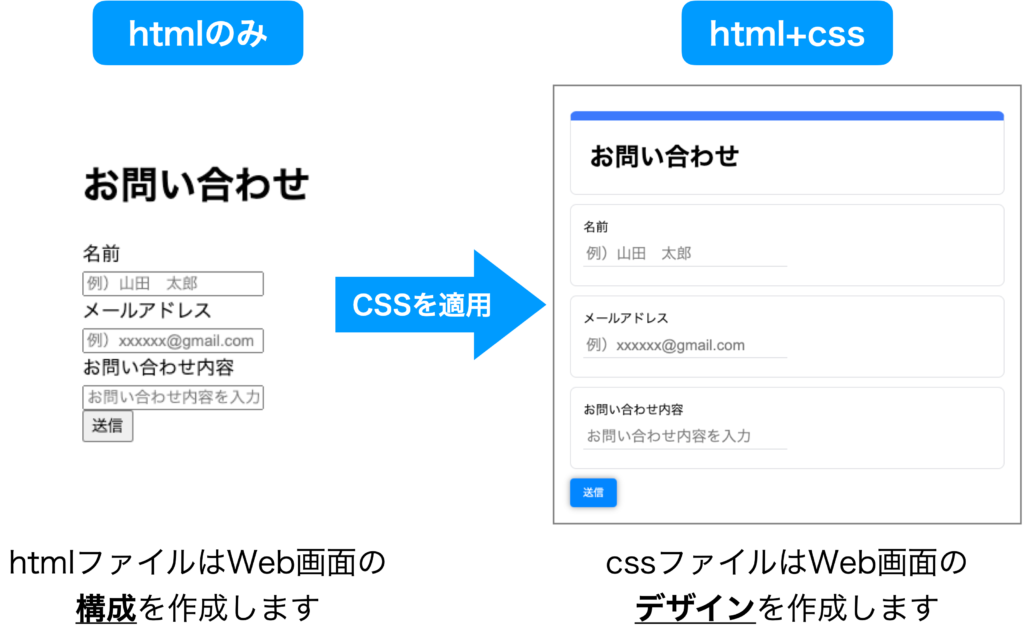
今回のゴールはhtmlファイルに対してcssを適用し、「お問い合わせフォーム」を完成させることです。

html編でも用いた「お問い合わせフォーム」を例に、Webページのレイアウトを作成していきます。
htmlのみだととても簡素なページにしかならないですが、cssを組み合わせることで、見栄えが良く、使いやすいWebページになります。
cssを作成しWebページのレイアウトを整える
それではcssを作成し、Webページのレイアウトを整えていきます。htmlファイルは下に記載するファイルを使用します。
<!DOCTYPE html> <!-- htmlの先頭に書くおまじないという理解で大丈夫です -->
<html>
<head>
<!--
headタグには画面には表示したくないけど、指定したい情報を入力します。
具体的には、cssファイルへのリンク、文字コード、ページのタイトルなどを記載します。
-->
<meta charset="UTF-8">
<meta name="viewpoint" content="width=device-width">
<title>お問い合わせ</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<!-- bodyタグは画面に表示したい内容(文字、画像、入力フォームなど)を記載します。 -->
<div class="content">
<h1>お問い合わせ</h1>
<!-- 名前の入力フォーム -->
<div class="form">
<label for="myname">名前</label>
<input id="myname" type="text" name="myname"
placeholder="例)山田 太郎">
</div>
<!-- メールアドレスの入力フォーム -->
<div class="form">
<label for="mymail">メールアドレス</label>
<input id="mymail" type="email" name="mymail"
placeholder="例)xxxxxx@gmail.com">
</div>
<!-- お問い合わせ内容の入力フォーム -->
<div class="form">
<label for="myquestion">お問い合わせ内容</label>
<input id="myquestion" type="text" name="myquestion"
placeholder="お問い合わせ内容を入力">
</div>
<!-- 送信ボタン -->
<div class="submit">
<button type="submit">送信</button>
</div>
</div>
</body>
</html>
このhtmlの作り方はこちらの記事で作成していますので、まだ読まれていない方はこちらのリンクからどうぞ。

スタイルをhtmlに適用する:セレクター
スタイルをhtmlに適用するには、スタイルを適用する場所を指定する必要があります。
例えば、文字サイズするために変更する文字を指定する感じです。
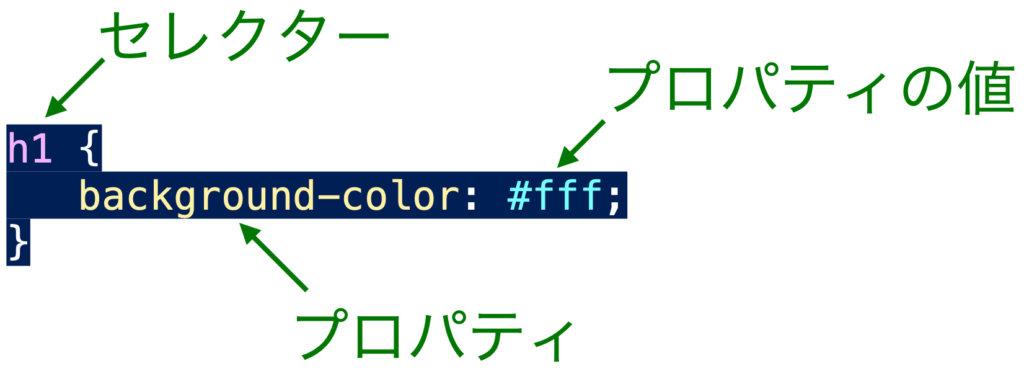
このように、htmlに対してスタイルを適用する場所を指定するものをセレクターと呼びます。
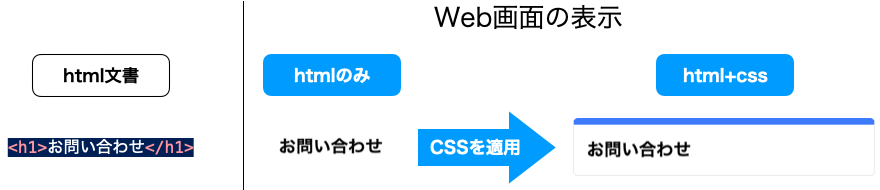
例えば、<h1>タグにスタイルを指定するには次のようにします。
h1 {
/* 適用するスタイルを記載 */
background-color: #fff; /* 背景色を#fff(白)に設定 */
}このタグ名を指定するセレクターを要素セレクターと呼びます。
セレクターにはいくつか種類がありますので、ここでは頻出のセレクターを紹介します。
また、以下の表には結合子という単語が出てきますが、結合子とはセレクターを組み合わせてスタイルを適用する場所を指定するものです。
| セレクター | 説明 |
| 要素セレクター | htmlタグに対するセレクター。 htmlタグ名をそのまま記載することで指定する。 ・例 h1 { } |
| 全称セレクター | 全てを対象としたセレクター。 アスタリスク(*)で指定する ・例 * { } |
| クラスセレクター | クラス属性を対するセレクター 「.クラス属性名」という形式で指定する ・例 .form { } |
| IDセレクター | ID属性に対するセレクター 「#ID属性名」という形式で指定する ・例 #unique { } |
| 子孫結合子 | 要素の下にある要素を指定。(直下である必要はない) 半角スペース区切りで指定する。 ・例:<li>タグの下にある<li>タグを指定 li li { list-style-type: circle; } |
| 子結合子 | 要素の直下にある要素を指定。 「>」 でセレクターを結合する。 ・例:<div>タグの直下にある<span>タグを指定 div > span { background-color: DodgerBlue; } |
セレクターの詳細についてもっと知りたい方は、こちらのサイトを参照ください。
具体的なレイアウトを設定する:プロパティ
レイアウトを設定するためにセレクターの内部に記載する情報をプロパティと呼びます。

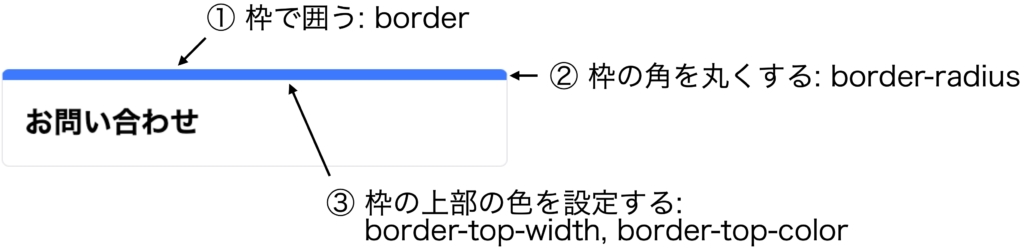
「お問い合わせフォーム」では各要素が角が丸まった枠で囲まれていますので、プロパティを設定し実現していきます。
レイアウト作成:角が丸い枠で要素を囲う
ここでは、<h1>タグの「お問い合わせ」を例としてcssを作成し、スタイルを整えていきます。

このレイアウトにするには次の①〜⑤のスタイルを適用する必要があります。


この①〜⑤のスタイルを記載したのが以下のcssファイルです。
/* セレクターとしてh1タグを指定 */
h1 {
/* ①枠で囲う */
border: 1px solid #dadce0;
/* ②枠の角を丸くする */
border-radius: 8px;
/* ③枠の上部の色を設定する */
border-top-width: 12px;
border-top-color: rgb(66, 133, 244);
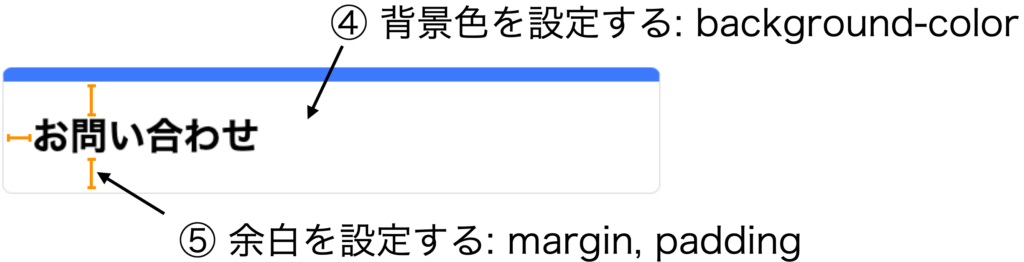
/* ④背景色を設定する */
background-color: #fff;
/* ⑤余白を設定する */
margin: 12px 0;
padding: 24px;
padding-top: 22px;
}それでは各プロパティの使い方について見ていきましょう。
| # | プロパティ | 説明 |
| ① | border | 要素の境界を設定します。 ・構文 border: [幅] [種類] [色] ・例:太さ1px、色を#dadce0の実線(solid)で、枠を囲う border: 1px solid #dadce0; |
| ② | border-radius | 要素の境界の角を丸めます。 ・構文 border-radius: [丸みの大きさ]・例: border-radius: 8px; |
| ③-1 | border-top-width | 境界上部の太さを設定します。 ・構文 border-top-width: [境界の幅] ・例:境界上部を12pxに設定 border-top-width: 12px |
| ③-2 | border-top-color | 境界上部の色を設定します。 ・構文 border-top-color: [カラーコード]・例 border-top-color: rgb(66, 133, 244) |
| ④ | background-color | 背景の色を設定します。 ・構文 background-color: [カラーコード] ※カラーコードの指定方法は赤、緑、青の値を指定する rgb(0,0,0)記法や、16進数で指定する方法する#000記法がよく使われます。 ・例:背景を白にする background-color: #fff |
| ⑤-1 | margin | 要素の外側の余白を設定します。 ・構文 margin: [余白の大きさ] ※余白の大きさを”auto”で指定することで、ブラウザが適切な大きさに設定してくれます。 中央揃えする際に便利です。 ・例:上下の余白を12px、差数の余白を0pxで設定 margin: 12px 0; |
| ⑤-2 | padding | 要素の内側の余白を設定します。 ・構文 padding: [余白の大きさ] ・例:4方向の余白を24pxで設定 padding: 24px; |
この中で工夫を行なっているのが、③の枠上面の色設定になります。
これは、枠上部の太さを変更(border-top-width)した後に、枠上部の色を変更(border-top-color)することで実現しています。
ここまでで「お問い合わせフォーム」を作成するために必要なcssプロパティは概ね網羅されました。
最後に細かいレイアウトの調整を行なって完成です。
レイアウト作成:枠の中のレイアウトを調整する
ここまでの説明を応用することで、「お問い合わせフォーム」のレイアウトはほぼ作成できます。残りは枠の中身のレイアウトを調整するのみです。
それでは作成していきましょう。

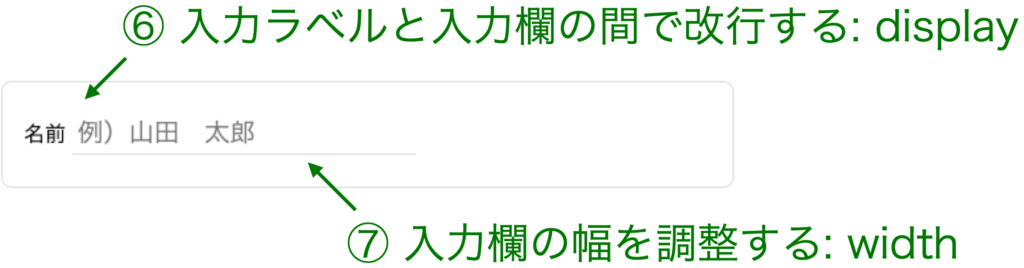
- 入力ラベルと入力フォームが同じ行に表示されているので、改行するプロパティを追加します。
- 入力欄が枠の幅全体に広がっているので、幅を調整します。
このレイアウトを実現するプロパティは次の通りです。
label {
/* ⑥ 要素の前後に改行を追加 */
display: block;
}
input {
/* ⑦ 要素の幅を設定 */
width: 50%;
}| # | プロパティ | 説明 |
| 6 | display | ここでは、ブロック要素とするために使用しており、その場合要素の前後に改行が挿入されます。 ・例 display: block |
| 7 | width | 要素の幅を設定します。 幅の指定はpx、%、auto(自動)など複数あります。 ・構文 width: [幅の大きさ] ・例 width: 50% |
cssファイルの全文
ここまで紹介した内容で「お問合せフォーム」のレイアウトを作成することができます。
そして作成したcssファイルは次の通りです。
p {
font-size: 12px;
}
h1 {
/* font-size: 28px; */
/* ① 枠で囲う */
border: 1px solid #dadce0;
/* ② 枠の角を丸くする */
border-radius: 8px;
/* ③ 枠の上部の色を設定する */
border-top-width: 12px;
border-top-color: rgb(66, 133, 244);
/* ④ 背景色を設定する */
background-color: #fff;
/* ⑤ 余白を設定する */
margin: 12px 0;
padding: 24px;
padding-top: 22px;
/* position: relative; */
}
.content {
background-color: rgb(255, 255, 255);
width: 600px;
margin: 10px auto;
border: 2px solid gray;
padding: 20px
}
.form {
margin: 12px 0;
background-color: #fff;
border: 1px solid #dadce0;
border-radius: 8px;
padding: 16px;
}
label {
/* ⑥ 要素の前後に改行を追加 */
display: block;
}
input {
border: none;
border-bottom: 1px solid #dadce0;
font-size: 1.2em;
padding: 4px;
margin: 8px 0;
/* ⑦ 要素の幅を設定 */
width: 50%;
}
button {
width: 60px;
padding: 8px 0;
background-color: dodgerblue;
border: none;
color: #fff;
border-radius: 5px;
box-shadow: 0 0 8px rgba(0,0,0,0.4);
}html編で紹介したhtmlファイルと、今回作成したcssファイルを用いることで、今回のゴールである「お問合せフォーム」を表示することができます。
オススメの学習サイト
動画でより丁寧に学習したいという方は、Udemyのフロントエンドエンジニアになりたい人の Webプログラミング入門講座がオススメです。
私もこの講座を受講してゼロからhtml+cssを学びましたが、説明が分かりやすく短時間で基本的な内容を抑えることができます。bootstrap(cssフレームワーク)やjavascriptの使い方も解説されているので、そのあたりの記事も今後作成していきます。
終わりに
2回に渡ってhtml+cssの基本的な書き方を紹介してきました。これからはより複雑なWebページの作り方や、サーバーサイドと連携したサイトの作り方も紹介していきたいと思います。



コメント